
mergeAll及他另一個好用的方法mergeMap,針對回傳的所有observable,都能完成訂閱,實現類似平行化的處理。observable很有個性
新的一來立即訂閱新的,舊的利馬取消,毫不眷戀!
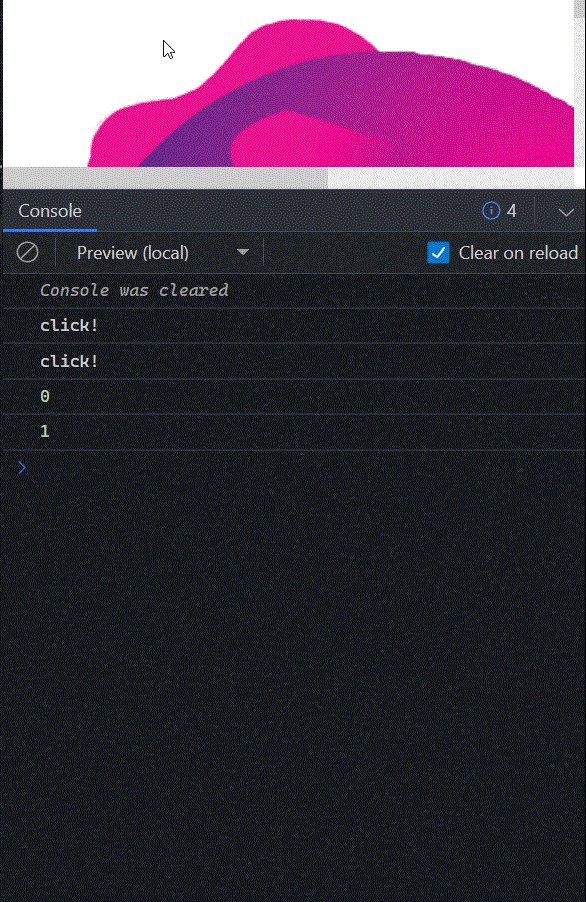
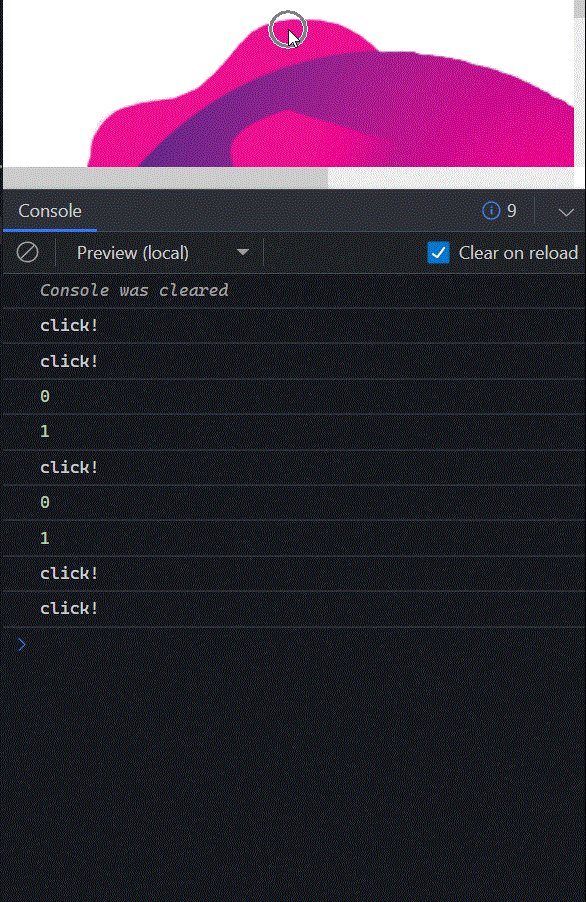
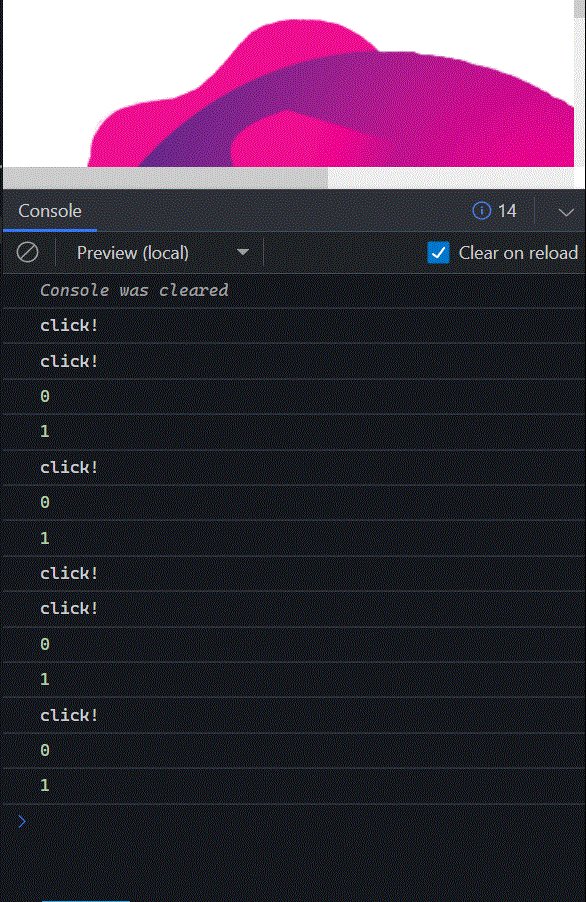
從彈珠圖來看,每次點擊事件發生,原本執行的observable就會立即取消,改訂新的。
我們在來看一下官網的解釋:
high-order observable:一開始還不太理解,不過拜讀了J.H Blog文中開頭的這段精闢的解析,就秒懂了!所謂的 Higher Order Observable 就是指一個 Observable 送出的元素還是一個 Observable,就像是二維陣列一樣,一個陣列中的每個元素都是陣列。
就跟
2D或3D陣列一樣的思考,只是將資料轉換為observable,簡單吧!
接收到新的Observable就立即訂閱,並取消上一個。
import { fromEvent, map, switchAll, interval, take, tap } from 'rxjs';
// case1:=== switchAll ===
const timer$ = interval(1000).pipe(take(3));
fromEvent(document, 'click')
.pipe(
tap(() => console.log('click!')),
map(() => timer$),
switchAll()
)
.subscribe(console.log);

observable就開始訂閱;當第二次點擊時,接收到新的observable並開始訂閱,同時取消上一個observable。☕import { fromEvent, switchMap, interval, take, tap } from 'rxjs';
// === case2: switchMap ===
const timer$ = interval(1000).pipe(take(3));
fromEvent(document, 'click')
.pipe(
tap(() => console.log('click!')),
switchMap(() => timer$) //<--帥一波
)
.subscribe(console.log);
map + switchAll = switchMap,寫法更俐落,更帥,不用說不過去囉!switchAll及switchMap,觀念就是:新的
observable一來,我就訂閱,同時也立即取消上一個訂閱。
J.H Blog: 30 天精通 RxJS (17):Observable Operators - switch, mergeAll, concatAll
第27天完成,對於目標再度邁進一小步,加油! Rock~~~!![]()
